It's time to set up the
green theme. Before that, however, try something. Select the
green theme from the drop-down list. Does the layout change? Yep, it does. To
white background,
black text. That's because we haven't specified anything for
theme_green. We're going to change that, right now.
We could start by copying and pasting the entirety of
theme_red and changing the name of the new CSS class to
theme_green, then removing all the properties inside
theme_green. Got that? Now we have a nice template to work with.
styles.less
/*RED*/
@color_red_text: #FFAAAA;
.theme_red
{
font-family:arial;
.container
{
width:100%;
height:100%;
background: url(../img/bg_red00.jpg);
background-repeat:no-repeat;
background-position:center center;
background-size:cover;
}
.header_wrapper
{
width:20%;
height:100%;
float:left;
background: url(../img/bg_red01.jpg);
}
.body_wrapper
{
width:70%;
height:90%;
float:right;
border-bottom:3px double @color_red_text;
}
.footer_wrapper
{
width:70%;
float:right;
height:10%;
}
.content_wrapper
{
width:100%;
}
.content
{
color:@color_red_text;
padding:10px;
}
.header
{
color:@color_red_text;
font-family:georgia;
font-size:7em;
-webkit-transform-origin:100% 100%;
-webkit-transform:rotate(-90deg);
transform-origin:100% 100%;
transform:rotate(-90deg);
margin-top:1em;
}
.content1
{
width:45%;
float:left;
.content;
}
.content2
{
font-size:1.5em;
width:45%;
height:50%;
float:right;
.content;
}
.content3
{
width:45%;
height:300px;
margin-top:10px;
float:right;
background-image:url(../img/bg_red02.jpg);
background-repeat:no-repeat;
background-position:left center;
background-size:contain;
}
.footer
{
color:#FFFFFF;
font-size:0.7em;
}
}
/*GREEN*/
.theme_green
{
.container
{
}
.header_wrapper
{
}
.body_wrapper
{
}
.footer_wrapper
{
}
.content_wrapper
{
}
.content
{
}
.header
{
}
.content1
{
}
.content2
{
}
.content3
{
}
.footer
{
}
}
First thing we do is declare two variables -
green_content_background and
color_green_text. They are translucent shades of
green and
black, respectively. Then we specify the font. We'll be using Arial again.
styles.less
/*GREEN*/
@green_content_background: rgba(100,255,100,0.7);
@color_green_text: rgba(0,0,0,0.8);
.theme_green
{
font-family:arial;
font-size:1.2em;
Again, container will use up 100% of screen height and width. The background will be the image below, but only appear on the top left hand corner.
 |
| bg_green00.jpg |
styles.less
.container
{
width:100%;
height:100%;
background: url(../img/bg_green00.jpg);
background-repeat:no-repeat;
background-position:left top;
background-size:20%;
}
There.
Now style
header_wrapper and
header. Specify the height and width, and the font. I'll leave it to you, but this is what I'd go with.
styles.less
.header_wrapper
{
width:100%;
height:20%;
}
.body_wrapper
{
}
.footer_wrapper
{
}
.content_wrapper
{
}
.content
{
}
.header
{
width:80%;
text-align:center;
font-size:6.5em;
font-family: impact;
color:darken(@green_content_background,50%);
}
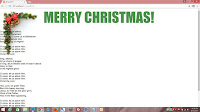
This is kind of OK. I mean, technically it's
acceptable but not very Christmas-y. Let's tweak it a little.
Start by aligning
header_wrapper to the middle of the screen. I know what you're thinking - we never defined
centered as a CSS class, right?
styles.less
.header
{
width:80%;
.centered;
text-align:center;
font-size:6.5em;
font-family: impact;
}
Hey, no sweat. We can fix that now. Let's define
centered outside of the
theme_green class so we can reuse it later.
styles.less
html, body
{
height:100%;
padding:0px;
margin:0px;
font-size:14px;
}
.centered
{
margin-left:auto;
margin-right:auto;
}
Looking better already!
Now, let's change the color of the header so it's not all strikingly
black. Remember we specified
green_content_background as a variable? Well, let's use that color now, except we use LESS's
darken() function to deepen the color by 50%. Functions are part of the LESS specification, and lemme tell you, they utterly fucking rock.
Here's a list of LESS's functions. (
http://lesscss.org/functions/)
styles.less
.header
{
width:80%;
.centered;
text-align:center;
font-size:6.5em;
font-family: impact;
color:darken(@green_content_background,50%);
}
And... we have a header!
Now, let's align all content to the middle like we did with
header_wrapper. Note how we reuse
centered for
content_wrapper. Right now, we're just specifying all that padding and stuff. Not really vital, use as needed.
styles.less
.header_wrapper
{
width:100%;
height:20%;
}
.body_wrapper
{
width:100%;
height:65%;
}
.footer_wrapper
{
width:100%;
height:15%;
}
.content_wrapper
{
width:95%;
padding-top:2%;
padding-bottom:2%;
.centered;
}
.content
{
}
.header
{
width:80%;
.centered;
text-align:center;
font-size:6.5em;
font-family: impact;
color:darken(@green_content_background,50%);
}
For
content1, again we add
content as a mixin. For
content, we use the
green_content_background variable for both border and background, except we apply the
darken() function using different arguments. That way, if you ever change the color, everything else will follow suit in proportion!
Then we use
color_green_text for the text.
styles.less
.content
{
border:0.5em solid darken(@green_content_background,50%);
background-color: darken(@green_content_background,10%);
color:@color_green_text;
width:75%;
.centered;
}
.header
{
width:80%;
height:20%;
.centered;
text-align:center;
font-size:6.5em;
font-family: impact;
color:darken(@green_content_background,50%);
}
.content1
{
width:100%;
.content;
}
Get the idea yet? Needs more tweaking, but we're making progress.
Now try this. We'll make our own LESS function! It's just like creating a class, except with parentheses and a parameter. Here, the
border-radius property is set to the value of that parameter. Since we might be reusing this, let's create it outside of all the themes, next to
centered.
styles.less
html, body
{
height:100%;
padding:0px;
margin:0px;
font-size:14px;
}
.centered
{
margin-left:auto;
margin-right:auto;
}
.rounded_corners(@radius)
{
border-radius:@radius;
}
And call
rounded_corners() as a mixin! Pass in
2em as an argument.
styles.less
.content
{
.rounded_corners(2em);
border:0.5em solid darken(@green_content_background,50%);
background-color: darken(@green_content_background,10%);
color:@color_green_text;
width:75%;
.centered;
}
Great, right? We're coming along nicely.
However, the Christmas carol is taking up way too much space. So let's tweak the paragraph tags a little. We ensure they all are floated left and have a nice 2em margin on the left.
styles.less
.content
{
.rounded_corners(2em);
border:0.5em solid darken(@green_content_background,50%);
background-color: darken(@green_content_background,10%);
color:@color_green_text;
width:75%;
.centered;
}
.content1 p
{
float:left;
margin-left:2em;
}
Uh-oh. Now the paragraphs are aligned nicely, but the parent div has collapsed!
Just add the
after pseudoselector to the
content1 class, and use it to clear the floats.
styles.less
.content1
{
width:100%;
.content;
}
.content1:after
{
display:block;
content:"";
clear:both;
}
.content1 p
{
float:left;
margin-left:2em;
}
Now we're talking.
Now do the same thing for the class
content2.
styles.less
.content1
{
width:100%;
.content;
}
.content1:after
{
display:block;
content:"";
clear:both;
}
.content1 p
{
float:left;
margin-left:2em;
}
.content2
{
width:100%;
margin-top:1em;
.content;
.centered;
}
Good. But we need a little padding.
Do this for the
content class. This will add 1em of padding to all content.
styles.less
.content
{
.rounded_corners(2em);
border:0.5em solid darken(@green_content_background,50%);
background-color: darken(@green_content_background,10%);
color:@color_green_text;
width:75%;
.centered;
padding:1em;
}
Much better.
Now,
content1 and
content2 contain text, but
content3 will be something else altogether. It will host an image background, using the image below.
 |
| bg_green01.jpg |
styles.less
.content1
{
width:100%;
.content;
}
.content1:after
{
display:block;
content:"";
clear:both;
}
.content1 p
{
float:left;
margin-left:2em;
}
.content2
{
width:100%;
margin-top:1em;
.content;
.centered;
}
.content3
{
width:100%;
height:150px;
background-image:url(../img/bg_green01.jpg);
background-repeat:no-repeat;
background-position:right center;
background-size:contain;
}
That's nice, but let's move it up a little. We'll need a little space for what we're going to do with the footer.
Just give it a negative 10% top and right margin.
styles.less
.content3
{
width:100%;
height:150px;
background-image:url(../img/bg_green01.jpg);
background-repeat:no-repeat;
background-position:right center;
background-size:contain;
margin-top:-10%;
margin-right:-10%;
}
Good stuff.
Now style
footer. Set a smaller font size and use the variable
color_green_text as the color, and shift it slightly lower.
styles.less
.footer
{
margin-top:1em;
color:@color_green_text;
font-size:0.7em;
}
Here, I'm using a gradient generated from
ColorZilla. It graduates from the top,
white to
green, giving it a nice touch! The
green we're using in this case is the variable
green_content_background.
styles.less
.footer_wrapper
{
width:100%;
height:15%;
background: #FFFFFF; /* Old browsers */
background: -moz-linear-gradient(top, #FFFFFF 0%, @green_content_background 41%); /* FF3.6-15 */
background: -webkit-linear-gradient(top, #FFFFFF 0%,@green_content_background 41%); /* Chrome10-25,Safari5.1-6 */
background: linear-gradient(to bottom, #FFFFFF 0%,@green_content_background 41%); /* W3C, IE10+, FF16+, Chrome26+, Opera12+, Safari7+ */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='@green_content_background',GradientType=0 ); /* IE6-9 */
}
And that's it for your
green theme!
Try using the drop-down list to switch between
red and
green themes. See what we did with LESS? We could have used regular CSS, but for stuff like this, LESS is a lot more maintainable. Without LESS, we'd have to duplicate a
lot of code.
Next
We've just got one more theme to go. Bear with me for another blogpost!